Organisation du code, nomenclature des fichiers et ordre d'appel, pour des CSS modulaires et maintenables.
Marre des feuilles de style en bazar ? Bien ranger les styles CSS est indispensable, sinon ça devient ingérable, n'est-ce pas ?
Daisy est une méthode d'organisation du code CSS qui facilite le travail à plusieurs mains, en tenant compte des styles imposés par les outils de publication, pour ne plus s'embourber. Pas de panique, effeuillons la marguerite !
Du général au particulier
L'ordre dans lequel sont déclarées les règles de style a son importance. Pour tirer profit de la cascade et de l'héritage CSS, il faut ordonner les déclarations du général au particulier, c'est-à-dire commencer par ce qui concerne les éléments HTML natifs, pour terminer par les styles les plus spécifiques.
Chacun son tour !
Plus personne aujourd'hui n’est seul·e à produire ses CSS : outil de publication, plugins, intervenant·e·s diver·se·s, reprise d'existant… Les styles en vigueur sur un projet ont plusieurs origines. Pragmatique, la méthode Daisy leur donne successivement la main :

- posons d'abord la base CSS,
- puis laissons passer les outils et plugins additionnels,
- et reprennons la main, en dernier, pour y mettre notre style.
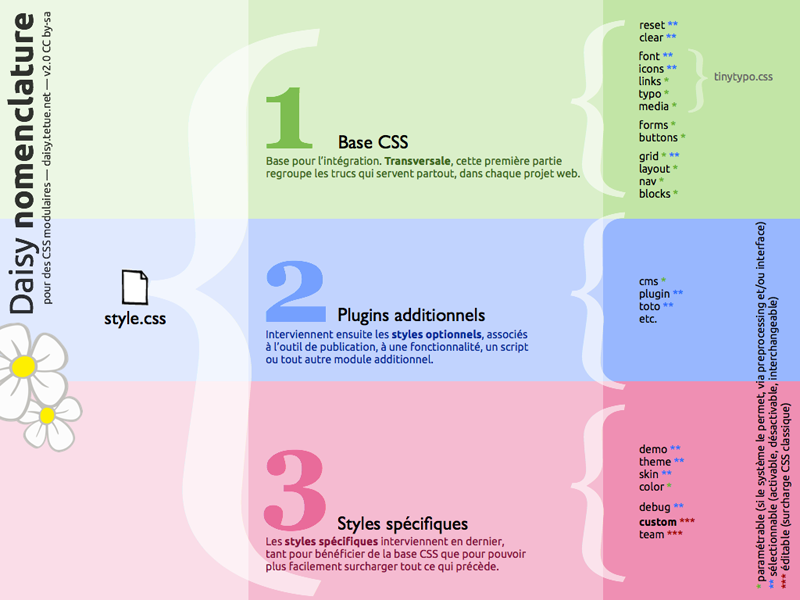
La méthode Daisy consiste à ordonner les déclarations de style en trois parties.
Souple, Daisy s'utilise de façon progressive, sur mesure : en feuille unique, en trois feuilles, ou en framework CSS multi-feuilles (avec ou sans concaténation, preprocessing, etc.).
Nomenclature Daisy

Dans tous les cas, qu'elles soient rassemblées en une feuille unique, ou ventillées en autant de feuilles que les pétales d'une marguerite, voici la nomenclature pour bien ranger vos déclarations CSS :

Sur mesure
Selon vos habitudes, cette nomenclature servira à nommner chaque fichier CSS ou à titrer chaque partie d'une feuille unique.
en solo / à plusieurs / Mode avancé / tout déplier
En solo
Seul·e maître à bord, vous maîtrisez la situation de bout en bout. Sur votre site, une seule feuille, « style.css », est appelée, qui s'occupe de tout. Daisy vous aide à bien y ranger vos déclarations CSS, pour mieux vous y retrouver.
À plusieurs
L'intégrateur a posé la base d'intégration. Dans le CMS, le rédacteur active des plugins qui imposent leurs styles. Et le webmestre personnalise et rustine, à coup de surcharges CSS. Daisy vous aide à anticiper cela, pour limiter la casse dans la durée.
Mode avancé
Développeur chevronné, qui s'éclate en framework multi-feuilles, jongle avec les variables et avec d'autres intervenant·e·s… Daisy vous aide à construire un cadre de travail et à le partager, en préservant la modularité et la maintenabilité.
1. Base CSS

base.css
Base pour l’intégration. Transversale, cette première partie regroupe les trucs qui servent partout, dans chaque projet web.
Exemples : RÖCSSTI
Socle de déclarations CSS utilisé tel quel d'un projet à l'autre, comme base au travail d'intégration. Elle est neutre et non intrusive, facilement surchargeable.
Cette base contient au moins un reset. Elle se subdivise formellement, comme suit :
- reset
- clear
Base éditoriale

Exemples : Tiny Typo, Base de KNACSS
- font
- icons
- links
- typo
- media
Interaction

- forms
Composition

- grid
- layout
- blocks
2. Plugins additionnels

Interviennent ensuite les styles optionnels, associés à l'outil de publication, à une fonctionnalité, un script ou tout autre module additionnel.
Souvent imposés, ces styles sont rarement spécifiques au projet, mais au contraire transverses : ils sont souvent employés à l’identique sur d’autres sites, dans d’autres contextes de publication.
Le découpage se fait ici par fonctionnalités.
- editor
- etc.
Ce sont des feuilles programmées par ailleurs et/ou par des tiers, distribuées librement ou mutualisées en interne, qui bénéficieront donc certainement d’évolutions et de correctifs. Mieux vaut donc les utiliser telles quelles, sans les éditer ni les agréger.
Réciproquement, un bon plugin ne doit pas contenir de styles intrusifs. Lorsque ses CSS sont bien conçues, il se contente d'hériter des styles de la base et reste facilement surchargeable. Dans le cas contraire, il peut être préférable de supprimer ses CSS.
3. Styles spécifiques

Les styles spécifiques interviennent en dernier, tant pour bénéficier de la base CSS que pour pouvoir plus facilement surcharger tout ce qui précède.
Rappel CSS : c’est la déclaration CSS qui intervient en dernier qui l’emporte.
Remarque : l'usage de variables (notamment via pre-processing), permet la personnalisation des feuilles précèdentes, réduisant d'autant cette partie. Paramétrage par variables et surcharges CSS spécifiques peuvent co-exister au sein d'un même projet.
Le découpage se fait ici par rôle, voire par personne.
Habillage

- demo
- theme
- skin
- color
Personnalisation

- debug
- custom
- team
Regrouper les déclarations

Pour plus de modularité, la méthode Daisy regroupe les déclarations CSS par fonctionnalités, par rôles, et non plus par supports ciblés. De cette façon, on conserve groupées toutes les déclarations qui concernent un même élément et c'est plus facile de s'y retrouver.
Pas de feuilles par média
Les styles pour l'impression ne sont pas séparés dans une feuille de style dédiée (traditionnellement print.css et screen.css). Les surcharges pour l’impression et autres medias, notamment responsive, s’effectuent au fil du code, dans la même feuille, grâce à la règle CSS @media.
Pas de feuilles par navigateur
De même, mieux vaut utiliser les classes conditionnelles, si besoin de cibler le vieux navigateur Internet Explorer : « .ie6 », « .ie7 », etc.
Pas de feuilles par langue
Il n’est pas nécessaire de fournir une feuille pour chaque version linguistique d’un site, même au sens de lecture différent comme l’arabe ou l’hébreu : une telle feuille peut être générée automatiquement, en inversant les valeurs right et left. Au besoin, utiliser les sélecteurs d'attribut : « :lang(en) » ou « :dir(rtl) ».
Un seul fichier final !

Quelque soit le nombre de fichiers CSS que vous utilisez, il faut n'en appeler qu'un mininum, au final, sur le site en exploitation, afin de préserver les performances et la rapididité d'affichage de vos pages.
Avec concaténation finale
En passant cette marguerite à la moulinette d’un script qui concatène ces feuilles en une seule, vous appelerez uniquement :
<link rel="stylesheet" media="all" href="style.css">
C'est à l'outil de publication, parce qu'il insére des feuilles CSS additionnelles, de se charger de cette concaténation finale, in situ.
Concaténations partielles
En l'absence de concaténation in situ, on concaténera (manuellement ou via preprocessing) la base et les styles spécifiques, pour les appeler respectivement avant et après celles insérées par l'outil de publication, comme suit :
1. Base CSS <link rel="stylesheet" media="all" href="base.css">
Puis :
3. Styles spécifiques <link rel="stylesheet" media="all" href="special.css">